
Jak na grafika #1
Grafik je klíčový člen týmu. Podílí se na vymýšlení kreativních strategií, tvoří vizuální identitu značky, připravuje grafické formáty pro komunikaci a pomáhá týmu s dílčími úkoly, jako jsou například úprava fotografií nebo vložení textu na fotku.
Umíte si bez něj firmu představit? My taky ne. Ale pokud jste už někdy s grafikem spolupracovali, určitě jste se setkali se situací, kdy jste mu nemuseli ve všem úplně rozumět.
Abyste mu třeba příště rozuměli o trochu lépe, připravili jsme si pro vás sérii článků, kde si vysvětlíme základní grafické pojmy, které pravděpodobně denně používáte, ale zasloužili byste si o nich dozvědět trochu víc. :)
Stačí logo v jpegu?
Už jste někdy slyšeli větu: „Potřeboval bych logo v křivkách“?
A víte, co to vůbec znamená?
Každá firma má (nebo by rozhodně měla mít) své logo. Někdo nad tvorbou loga přemýšlel a vytvořil je tak, aby bylo dokonalé a dostupné v co nejvyšší kvalitě pro různé způsoby využití. Nějakým záhadným způsobem se ale stává, že jediná verze loga, kterou má marketingové oddělení k dispozici, je screenshot z webu na bílém pozadí.
Pojďme si tedy vysvětlit, v čem je „logo v křivkách“ o maličko lepší než ten screenshot.
Vektor
Vektorová grafika pracuje s obrázkem jako s matematicky definovanými křivkami (vektory). Je tedy de facto matematickým výpočtem, z čehož plyne její obrovská výhoda – malá datová velikost a libovolná škálovatelnost.
Obrázek v křivkách zkrátka můžete zvětšovat, jak chcete, a to bez jakékoliv ztráty kvality. Takový výpočet (změnu velikosti) zvládne počítač levou zadní a zabere na úložišti minimum místa, ať už děláte grafiku 1×1 cm, nebo 10×10 m. To zní docela dobře, ne?
Proč všechny obrázky nejsou vektory?
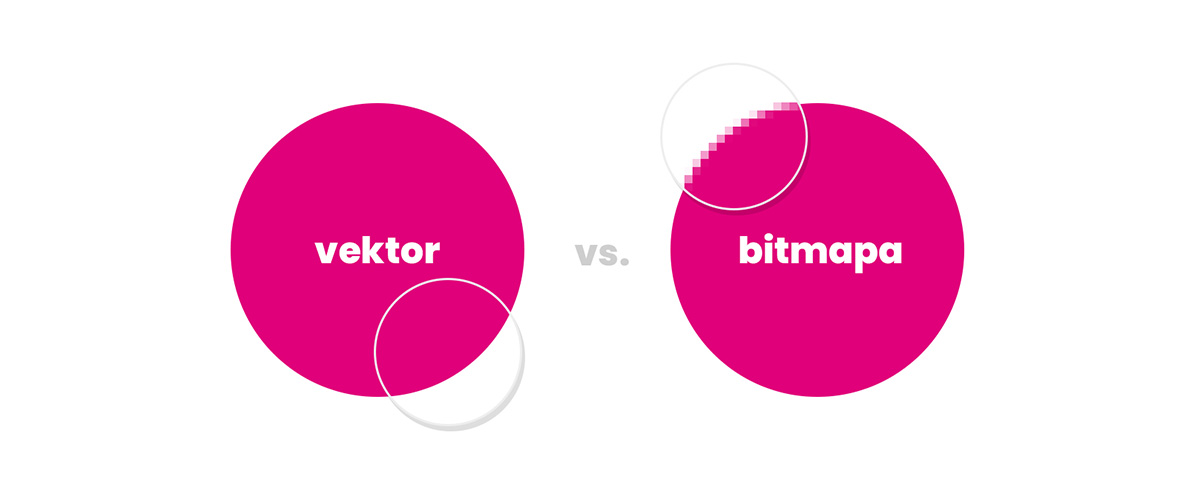
Vektorová grafika je tvořena převážně z geometrických tvarů, a není tak možné docílit věrného zobrazení. Takové obrázky se realitě mohou přiblížit, ale nikdy ji nezobrazí tak dokonale jako například kvalitní fotografie.

Bitmapa
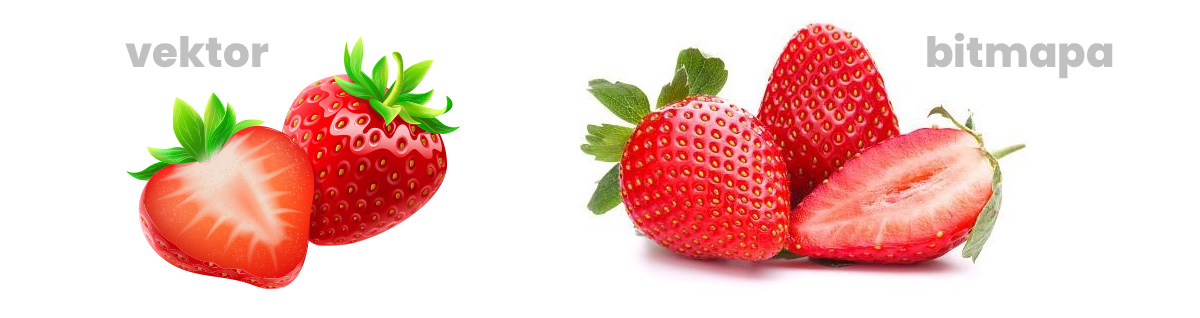
Bitmapa neboli rastr, je v podstatě mřížka bodů (obrazových bodů, pixelů), ve které každý „chlívek“ nese nějakou informaci. Kvalitu obrazu pak určuje velikost, respektive hustota této mřížky.
Představte si, že máte fotografii o rozlišení 1920×1080. Jedná se tedy o mřížku 1920×1080 bodů, kde každý tento bod nese nějakou barevnou informaci. Když takovou fotografii hodně přiblížíte, třeba s 800% zvětšením, uvidíte, jak taková mřížka vypadá a jaké body ji tvoří. Pochopíte pak, že bitmapa jen pracuje s nedokonalostí oka, které při oddálení přestane tuto mřížku vnímat a obraz se zdá celistvý. Každý záhyb, stín a odlesk je pouhou iluzí a barevným odstupňováním obrazových bodů.

Z velkého množství obrazových bodů pak plyne hlavní nevýhoda bitmapy, a to její velikost. Pokud je vektor pouhý jednoduchý matematický výpočet, bitmapa pak nese informaci o každém svém bodu. A čím vyšší rozlišení máme, tím vyšší datová velikost jí logicky připadá. Stejně tak je třeba mít na mysli, že rozměry bitmapy není možné libovolně měnit. Pokud je obrázek o velikosti 100×100 obrazových bodů tvořen mřížkou o určitém počtu „čtverečků“, těžko ho zvětšíme například do mřížky 1000×1000. Původní soubor totiž nese barevnou informaci jen o původních 100 bodech a zbylých 900 nemá kde vzít.

A proč je teda logo v křivkách lepší než bitmapa?
Kromě libovolné změny rozměrů a menší datové náročnosti jde také o možnost průhledného pozadí, které lze z bitmapy získat pouze vyříznutím objektu.
Pojďme si to ukázat na reálném příkladu.
Když grafikovi pošlete logo v bitmapě, znamená to, že je s pozadím „slepené“ a není možné je od pozadí jednoduše oddělit. Vyříznutí bitmapy od pozadí totiž znamená ořez okolo obrazových bodů, které za účelem vytvoření dokonalé iluze „mutují“ (různě propojují barvy), a nelze tak s určitostí říct, kde končí logo a začíná pozadí.
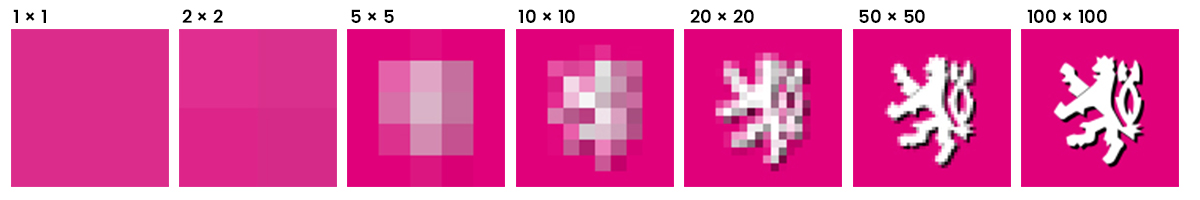
Pokud je ale obrázek dostatečně kvalitní, dokáže si zkušený grafik i s bitmapou poradit. Vysoké rozlišení totiž nabízí velké množství pixelů a výsledný ořez je pak na pohled čistý. Naopak u obrázků s nízkým rozlišením je obrazových bodů málo a ořez pak působí kostrbatě, jak je krásně vidět na obrázku níže. Proto je obecně lepší se ořezům z bitmapy vyhnout, jedná se vždy o krajní řešení.
Jak poznáte, že se jedná o křivky?
Nejčastěji jsou to formáty: .ai, .eps, .svg, .pdf, a pokud máte k dispozici pouze bitmapu, zvolte vždy alespoň formát .png s průhledným pozadím.
Pár malých tipů nakonec
Na kvalitních webech často najdete logo v křivkách v hlavičce stránky. Při využití funkce „uložit jako…“ se vám obrázek loga uloží ve formátu .svg.
Logo v křivkách je možné vytáhnout i z kvalitních pdf souborů jako jsou brožury a jiné firemní materiály. Pozor! Může se ale stát, že v nich bude logo vloženo jako bitmapový obrázek nebo že se bude jednat o „náhledové pdf“, ze kterého vektorový soubor nezískáte. Za pokus to ale vždy stojí!
Adéla Bašníková | Graphic Designer